axios
Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中。
axios post请求返回500
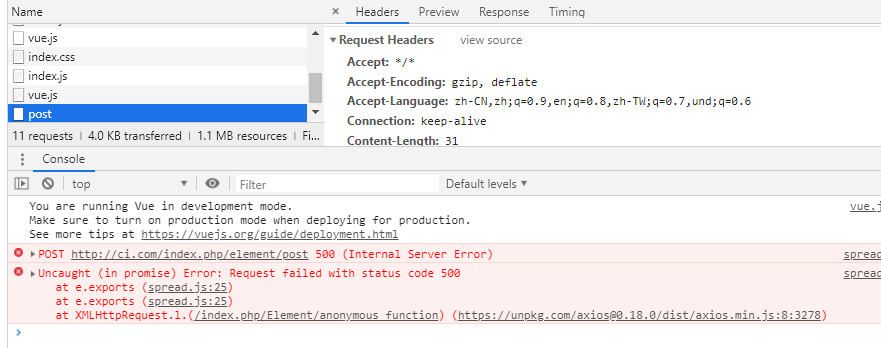
最近想用Vue+element+axiox做个小东西,但是用axios 使用post请求API时,一直返回500错误,
Content-Type,和Accept 都设置了但是一直返回500,用postman工具请求的话是正常的,
最后用jq 的ajax请求,也是可以正常请求数据的。然后通过network 查看jq ajax 看headers,里面的参数Content-Type和Accept
放到axios请求参数里面,再用axios请求竟然还是500...
jq ajax 的headers 和axios 都是一样的,jq可以正常请求,就是axios会500...
未找到解决方法,除非用jq的ajax或者fetch
解决方法
需要引入:URLSearchParams
var params = new URLSearchParams();
params.append('key', 'value');
axios.post(url, params)
.then(function(res){
console.log(res);
})
.catch(function(err){
console.log(err);
});
URLSearchParams IE11 才支持
所以需要引入一个js
https://cdn.bootcss.com/url-search-params/0.10.0/url-search-params.js目前流行的api请求
jq的ajax
原生的fetch
axios


One comment
[...]36、axios的post可能会500,需要使用URLSearchParams,参考: https://alone88.cn/archives/392.html[...]