IconFont
IconFont是阿里巴巴的矢量图标库。地址:http://www.iconfont.cn/
为什么做这个
最近做了一个导航网站:nav.alone88.cn 在做侧边导航的时候感觉fontawesome字体图标有限不适用,然后就想找个更合适的图标库,
然后找到了Iconfont。这里有非常多的字体图标,而且还可以自己做。
怎么做呢?
第一步
先进入Iconfont,然后注册登录(Github,微博可以快速登录)
第二步
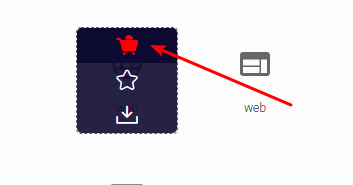
找到你想要的icon图标,添加入库。
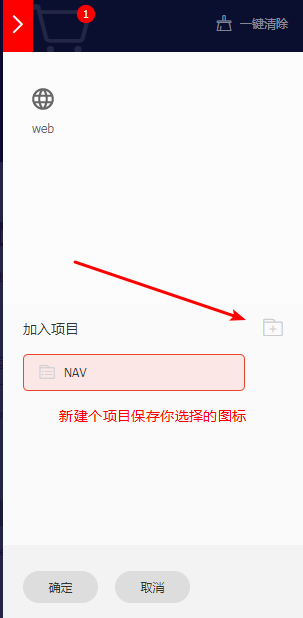
添加入库后点击右上角的购物小图标,可以看到你已经入库的小图标,然后新建项目,就会保存图标到项目里。最后确定。
第三步
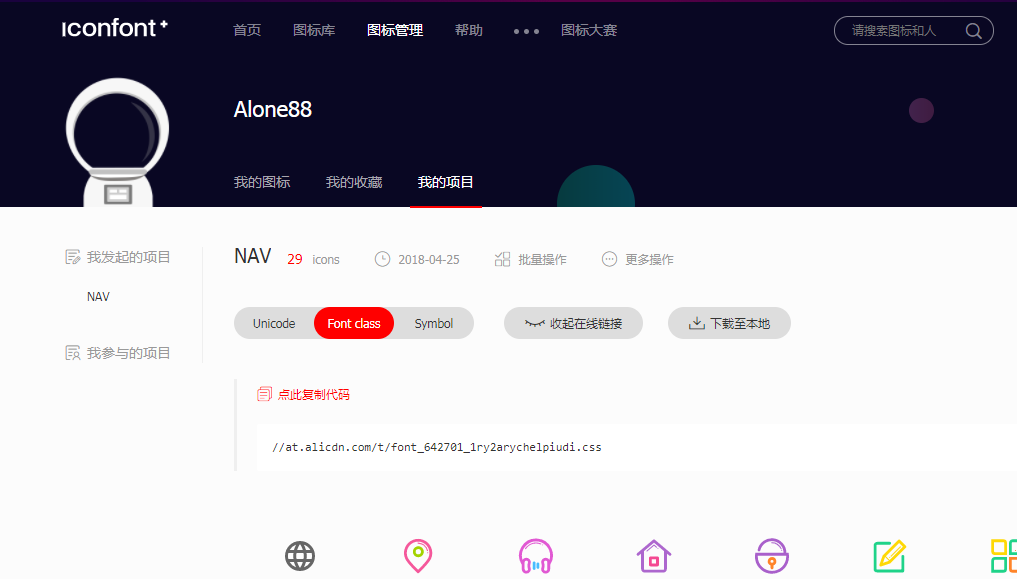
进入我的项目,就可以看到图标了,还有调用方式,你可以使用在线的连接或者下载出来上传到你的项目本地调用
调用方法
推荐使用Font class
<link rel="stylesheet" href="#你的CSS文件地址">
<i class="iconfont icon-xxx#图标名称"></i>
最后
讲的可能不太好,不懂的可以留言问我!

